The 4-Step Guide:
Cart abandonment rate is an issue most Shopify apps try to solve with gamification pieces like pop-ups and the wheel coupon generator. With cart abandonment rates being at 80% for Shopify stores, one of the main reasons is 18% of users leave due to a lack of trust in Shopify store.
One key way to drive add-to-cart rate conversions is through product reviews and testimonials directly on the product page itself. Social proof and testimonials are one great way to remove that barrier of trust between your brand and your site visitor. But how do you use those to drive add-to-cart conversion? Here's a 4 step guide.
The unfortunate part about most reviews on Shopify stores today is that they’re hiding all the way at the bottom of the page. Users have to scroll all the way to the bottom to read about a particular product. And most are related to a collection, rather than a particular item.
1. Page Location
Rather than featuring your reviews all the way at the bottom of your product pages, highlight them right above or below your add-to-cart button in a customizable banner or embedded into your product detail page.
For example, sustainable hand sanitizer store Paume uses Because product page banners to highlight reviews in a place their site visitors won’t miss it.

2. Next, copy
Make sure to keep your testimonials personal, but short. You may have lots of lengthy testimonials to choose from, but choose the ones that are direct to the point and show love for your specific product or collection.
If you use a tool like Yotpo or Judge.me, look at all of your recent reviews for a particular product or set of products and pick the ones that clearly share the product’s greatest strengths.
These are the reviews that:
- Speak to the item’s specific features
- How functional your product item is
- How easy it is to use
- The benefits customers get from your item
- How awesome it can make a customer feel
Focus on reviews that drive one key point, ideally through a standout adjective you would want others to remember your product by, like “soft” or “delicious.” Don’t forget WHY your customer should buy. Feature reviews that showcase your product or your brand’s Why. These are the reviews that reinforce how your customer will fulfill some internal, external, or philosophical need.
Remember “You’re not actually selling a product — you’re selling the shift from current to desired state.”
3. Next, choosing products
Now that you know where on the page you’re going to show your most convincing testimonials, which pages do you go live on? To save time while also providing as personalized of an experience as possible, take your top reviews and showcase them across all the relevant products on your site using the Rules Engine.
In Because you can set where you want your review to live and which products will display the review. For example, we can set a particular review to show up on products that are part of a collection with the tag "Staff Picks." Now all products under this collection will display the review above the add-to-cart button.
Here’s how other stores are doing this:
TomboyX is an apparel brand that began with quality underwear made for everyone regardless of background and gender. By adding dynamic messages and product reviews on their product pages, have added a 6.9% conversion rate lift.

TomboyX nudged site visitors towards clicking add-to-cart by putting a spotlight on product reviews, directly on the product page itself. Site visitors didn’t have to scroll to the bottom of the page to view customer reviews, they could simply read them right above or below the add-to-cart button.
For example, this message would be on display when a site visitor views any item with the tag, 'underwear'. “This material is the most comfortable underwear I have ever worn! No matter what position you’re in, they don’t ride up, roll up, or chafe. They are heavenly! - Leslie”
%20(1).png)
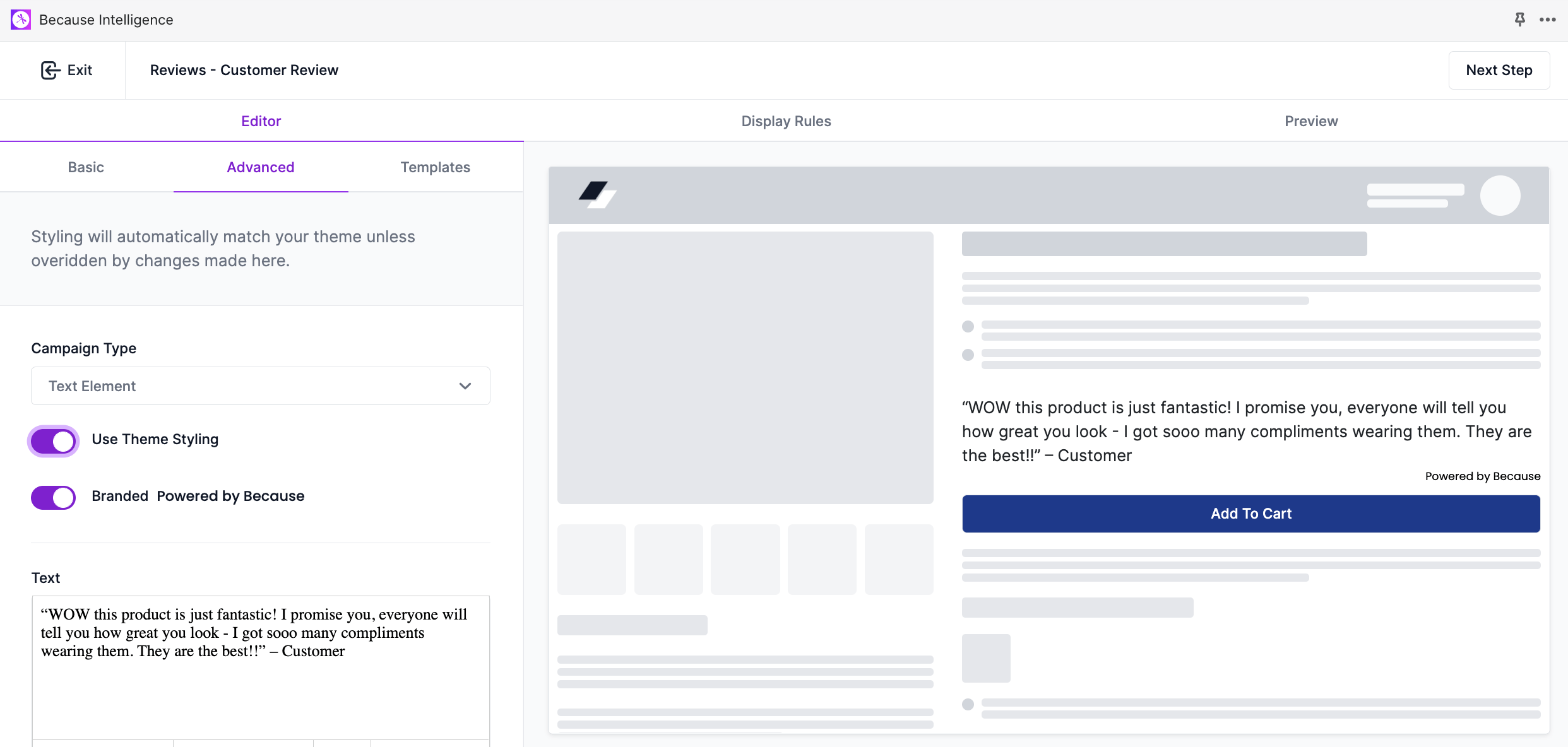
4. Finally, design
You can also opt for different types of icons, to showcase stellar testimonials from your customers. You can also use eye-catching icons of the products featured in the review.

You can inherit your Shopify theme styling by selecting the advanced feature in the Because editor. This will allow you to seamlessly add the review on your product page, that feels a part of your design.

Now that you have all the tips for sharing reviews on your website, it’s time to go out and start generating reviews to showcase them on your product pages.


%20(1).png)





-1.png)

.png)
.png)